You are now entering ( About ) section
About
01Mission
face the world with code
02Challenge
다양한 기술 스택에 대한 학습과 경험을 바탕으로 창의적인 웹 개발을 추구합니다. 웹 개발 분야에서의 지속적인 학습은 필수라고 생각합니다. 개인 프로젝트를 통해 실전 경험을 쌓고, 다른 개발자들과의 소통을 통해 배우는 기회를 소중히 여깁니다. 이를 통해 항상 새로운 도전에 대비하고 성장할 준비를 갖추고 있습니다.
03Goal
주어진 업무나 프로젝트에 대해서는 최선을 다해 문제를 해결하고 목표를 달성하기 위해 노력합니다. 어려움이 있더라도 포기하지 않고 지속적인 노력을 통해 결과를 도출하는 자세를 가지고 있습니다. 새로운 도전에 맞서는 신입 개발자로서 업무에 대한 집중력과 결단력을 갖추고 있습니다.
Now just on to the next level !
site
01- Windows98
- Web Standard
- PHP Team Project
- React Site
- Next Site
script
02- Slider
- Mouse
- Parallax
- Quiz
- Music
- Game
skill
03- HTML
- CSS
- JavaScript
- React
- Vite
- Next
Hellow
World!
You are now entering ( Site ) section
Site
-
Windows98
01 -
WebStandard
02 -
PHP Team
03 -
React Site
04 -
Next Site
05

Windows98
Windows98을 테마로 하여, 제작한 사이트입니다. 자바스크립트로 테트리스 게임과 Audio API를 이용한 Windows Music Player를 제작하였습니다.

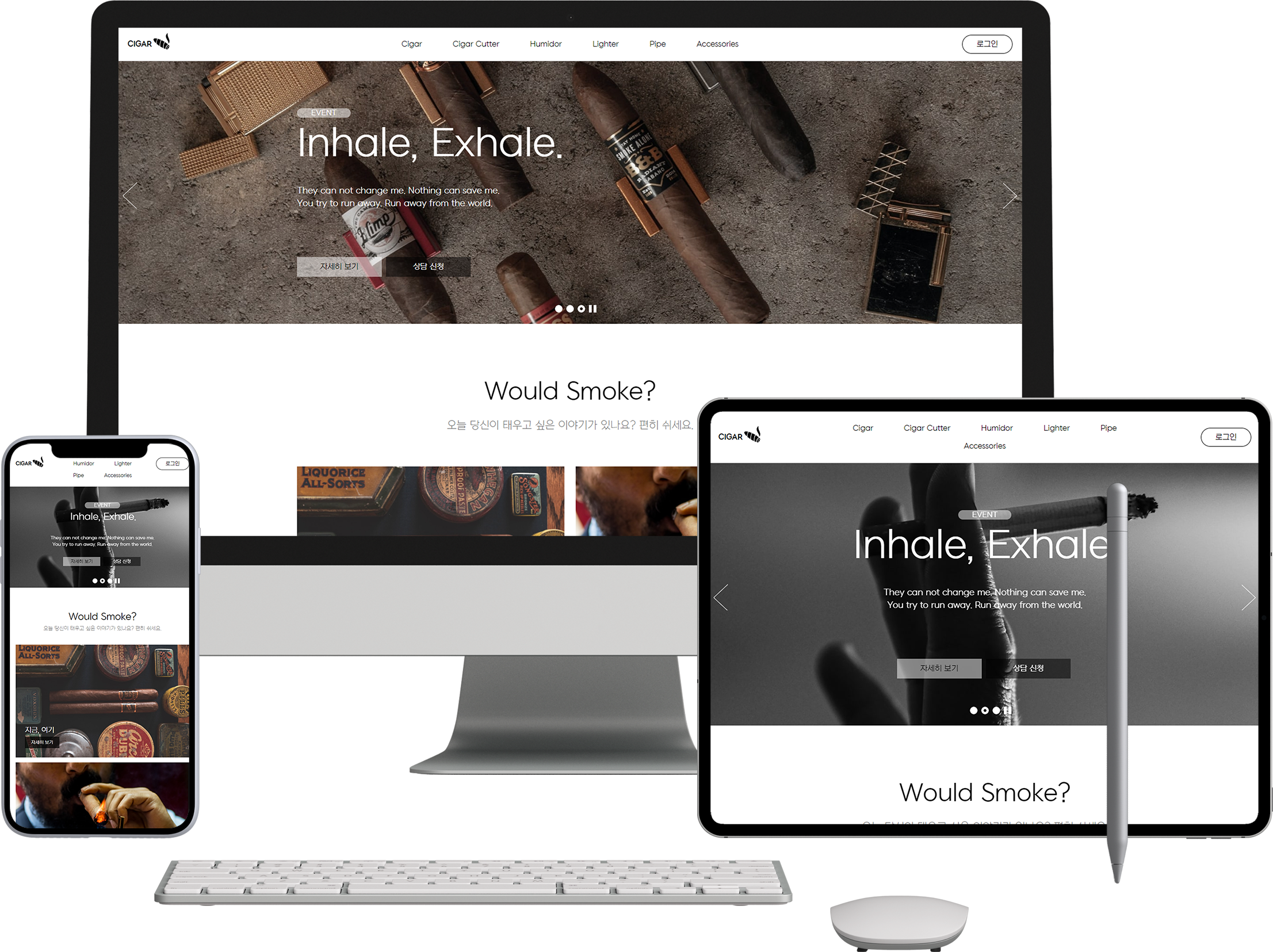
Web Standard
웹 표준과 반응형 웹디자인을 고려하여 제작한 사이트입니다. 웹 표준을 지키기 위해 skip 메뉴 및 ir 효과 등을 사용하였고, 다양한 디바이스에 맞게 CSS의 미디어 쿼리를 이용했습니다.

PHP Team Project
PHP와 MySQL을 이용해서 만든 웹 사이트입니다. 데이터베이스와의 상호작용, 폼 처리, 세션 관리 등의 기능을 구현하였습니다. 이를 통해 회원가입 및 로그인, 마이페이지, 게시판 등을 제작하였습니다.

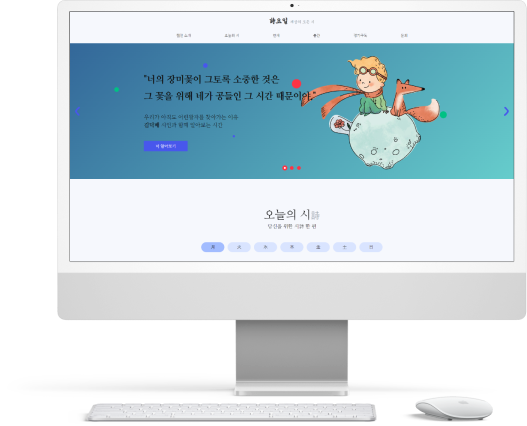
React Site
React를 이용해서 만든 웹 사이트입니다. Youtube, Unsplash, TMDB의 API를 이용하여 사이트를 구성했습니다. 또한 react-pageflip 라이브러리를 이용하여 책을 넘기는 듯한 효과를 주었습니다.

Next Site
Next.js와 Typescript를 이용해서 만든 웹 사이트입니다. Tailwind CSS를 이용하여 사이트를 구성했습니다. 또한 MongoDB와 Prisma로 데이터베이스를 구축하였습니다.
You are now entering ( Script ) section
Script
-
Slider
01 -
Mouse
02 -
Parallax
03 -
Quiz
04 -
Music&Game
05
You are now entering ( Contact ) section
Contact
contact me here !